Script làm dính (Sticky) 1 tiện ích nhất định cho Blogger
1. Đăng nhập vào tài khoản Blogger2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào trước thẻ </body>
<script>
// Sticky widget by www.blogtariff.com
// Tutorial at http://www.blogtariff.com/2013/07/add-sticky-scroll-any-widget-to.html
// Free to use or share, but please keep this notice intact.
//<![CDATA[
ko_makeSticky("HTML1"); // enter your widget ID here
function ko_makeSticky(elem) {
var ko_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
ko_sticky.parentNode.insertBefore(scrollee, ko_sticky);
var width = ko_sticky.offsetWidth;
var iniClass = ko_sticky.className + ' ko_sticky';
window.addEventListener('scroll', ko_sticking, false);
function ko_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
ko_sticky.className = iniClass + ' ko_sticking';
ko_sticky.style.width = width + "px";
} else {
ko_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.ko_sticking {color:#333;background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}
</style>
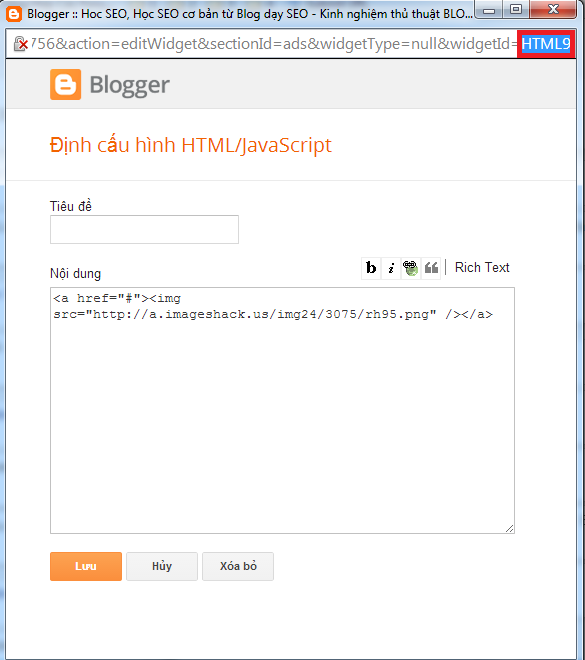
Bạn thay HTML1 thành ID của tiện ích trên blog của bạn mà bạn muốn nó dính lại khi cuộn chuột. Cách xem ID bạn tham khảo hình ảnh bên dưới

Chúc bạn thành công!
Nguồn : TraiDatMui Blog's - TDM

Đăng nhận xét